Trying to build the ultimate build.xml in ANT: debug/production zip ftp version … etc: will save a lot of keystrokes in FDT4
source: http://twitter.com/MatthijsKamstra/statuses/25194997777
All the information about the ultimate build.xml can be found on the internet, so I will post the links and you can figure it out for yourself.
I used the build.xml made by Jankees van Woezik (Base 42) as the base of my ultimate ANT build file. You can read about it and download here: My workflow with ANT and FDT.
Because we work a little bit different I had to do some modifications (for example: I work with 2 swf: preloader.swf and main.swf and work on PC). I created a list of stuff that I wanted to do with ANT and behind the “wish” you find a link to the site I found the solution for the problem:
- base ant script >> http://blog.base42.nl/2009/12/11/my-workflow-with-ant-and-fdt/
- inspiration >> http://code.google.com/p/sekati/source/browse/trunk/build.xml
- install ftp protocol in fdt/eclips >> http://www.rumblingskies.com/blog/?p=75
- update version ant script >> http://github.com/base42/projectcreator/blob/master/original/flash/builders/ant/updateVersionFile.xml
- another update ant script >> http://www.sephiroth.it/weblog/archives/2010/01/update_your_app_version_using_ant_bui.php
- update Firefox (only works on OSX) >> http://epologee.com/blog/2009/focus-and-reload-pages-in-firefox-with-ant/
- html wrapper >> http://fdt.powerflasher.com/blog/?p=1392
- create folders >> http://code.google.com/p/sekati/source/browse/trunk/build.xml
Something like this needs some time to find its place in my workflow, and will be changed a lot. That is the reason why I’m not posting my ant file… not because it’s ugly or a secret… but because I need to refine it.
Oh… I also have a small todo list (perhaps you could call it a nice-to-have-list)
- count lines of code >> http://cloc.sourceforge.net/
- zip files >> http://www.funky-monkey.nl/blog/2010/09/22/copy-files-to-a-network-share-with-ant-and-fdt/
- asdoc >> http://code.google.com/p/sekati/source/browse/trunk/build.xml
- swc >> http://code.google.com/p/sekati/source/browse/trunk/build.xml
As you can see, these are the thing that I don’t need a lot, but perhaps in the nearby future…
FTP (File transfer protocol)
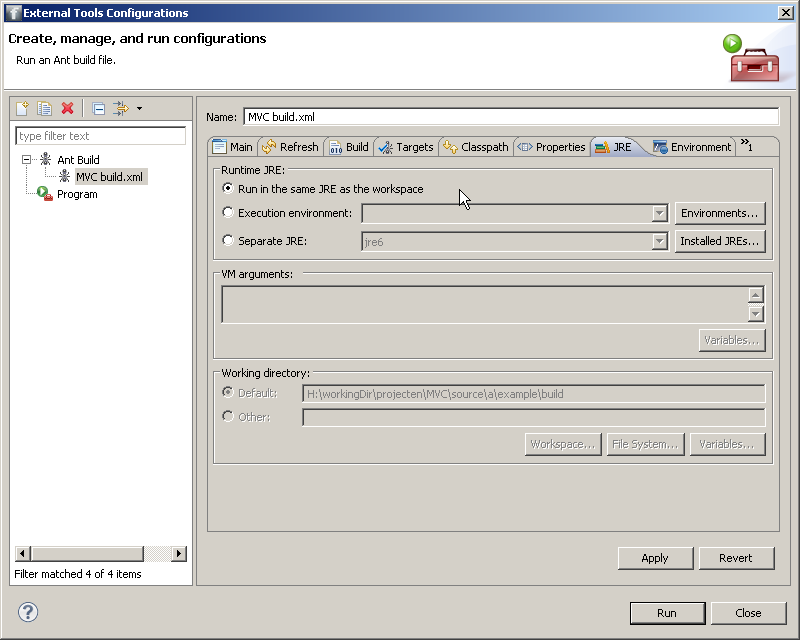
Ant doesn’t have the FTP protocols default installed so you need to update FDT4/Eclipse.
You can find the explanation here: http://www.rumblingskies.com/blog/?p=75
Save these files in the following folder: C:\FDT\plugins\org.apache.ant_***\bin\
You probably can add the zips you downloaded there, I extracted the two files and that worked for me. I did this in FDT4 and all I got was an alert about “The specified Ant runtime classpath does not include a tools.jar library…..” which I ignored (and without any problem).
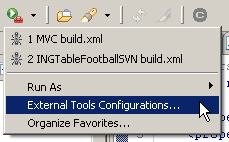
After the installment of the two .JAR files you need an ANT script to get thing started which I just copied from the previous link:
[as light=”true” wraplines=”true”]
<target name="ftp_upload" description="uploads files through ftp">
<echo message="uploading files" />
<ftp server="123.456.78.90"
port="21"
remotedir="/www/ant_upload_test"
userid="my_user_id"
password="my_password"
passive="no"
depends="yes"
binary="yes">
<fileset dir="../bin" />
</ftp>
</target>[/as]
Update version
It’s a combination of writing a build.txt file and a Version.as file.
See what Jankees van Woezik did and I use the script from Sephiroth to have a building number that adds 1.
Firefox refresh
this feature is awesome in combination with ftp, so here the one who found the how: Eric Paul (epologee). Read more about it here: focus-and-reload-pages-in-firefox-with-ant
So downloaded the file, installed the firefox extension and gave it a run:
[as light=”true” wraplines=”true”]
<target name="focus Firefox and reload page">Execute failed: java.io.IOException: Cannot run program "open" (in directory "C:\foo\bar\test"): CreateProcess error=2, Het systeem kan het opgegeven bestand niet vinden
[/as]
After some googling, I found that it’s a OSX command that doesn’t work on Windows:
[as highlight=”1″ light=”true” wraplines=”true”]
<target name="focus Firefox and reload page">
<exec executable="open">
<arg line="-a Firefox" />
</exec>
<exec executable="flash/tools/fresno/fresno">
<arg line="-j ‘content.location.reload()’" />
</exec>
</target>[/as]
I haven’t found a solution that refreshes the page like Fresno does on Windows.
So the only thing I can think of is:
[as light=”true” wraplines=”true”]
<target name="Launch in Firefox (reload)">
<echo>Launch in Firefox (not really a reload)</echo>
<exec executable="H:/Program Files/Mozilla Firefox/firefox.exe" spawn="yes">
<arg line="${flashproject.preview.url}" />
</exec>
</target>
[/as]
Html wrapper
I changed the file a little bit (removed the history) not really difficult.
Folders
You get the idea….
(reminder for myself: http://fdt.powerflasher.de/docs/FDT_Ant_Tasks)