Recently I ran into this awesome project by Dave Bollinger: Pixel Spaceship (this project is currently not live anymore but still can be viewed via web.archive.org)
And I had to build something with it. And build it in 8 hours.
I knew that wouldn’t be to difficult because I found Dave’s project via a haxe port of a javascript port of the original work of Dave.
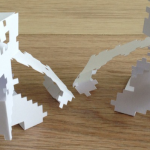
My plan is to create a random papertoy based upon the principle Dave explains on his website.
And the first thing I needed was something to test my idea in editor so it would be easier to see the result.
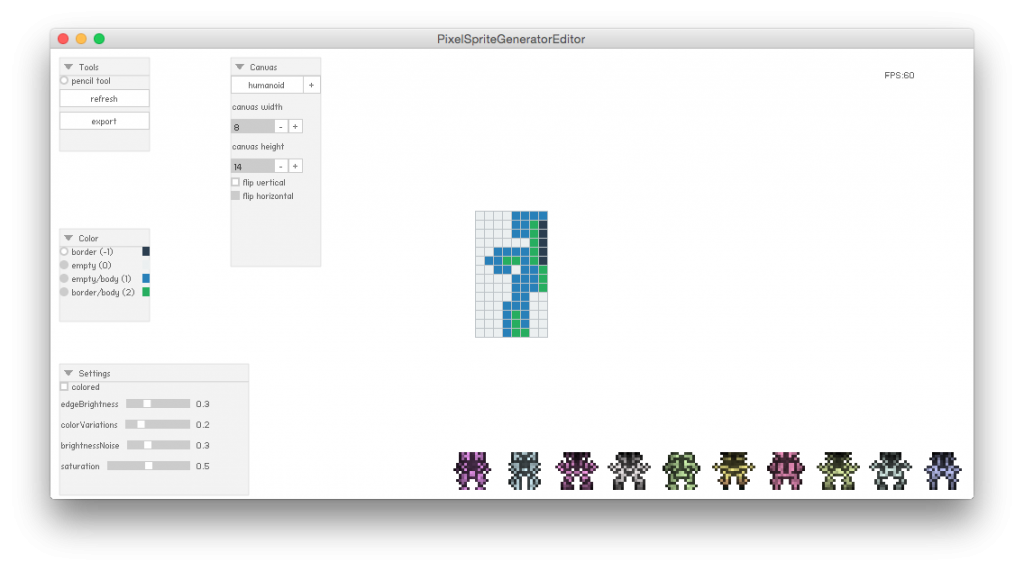
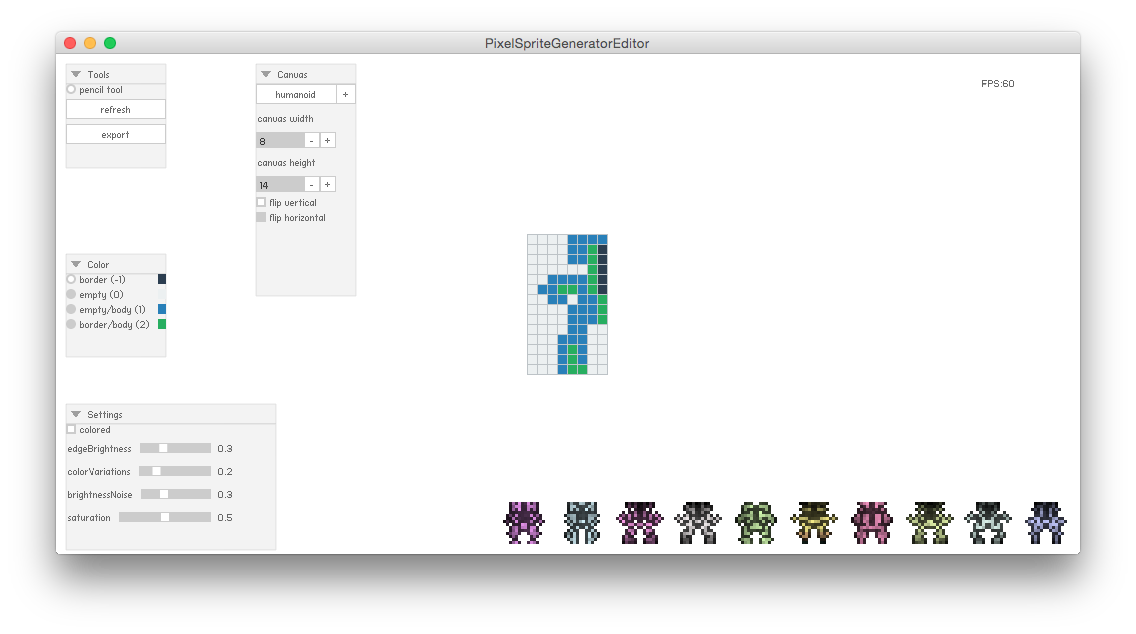
And there it is:

Pixel-Sprite-Generator-Editor
Of course it wasn’t exactly 8 hours, and it’s not finished but it works for the purpose I was building it for.
There are probably a lot of issues with it and currently it only exports to Neko.
But it could be a start of an sprite editor for example 🙂 .
Libs used
* Openfl: https://github.com/openfl
* Haxe procedural sprite generator: https://github.com/Zielak/pixel-sprite-generator
* Haxe port of Keith Peters minimalcomps: https://github.com/Beeblerox/MinimalCompsHX







One reply on “Pixel Sprite Generator Editor”
[…] pixelspaceships And it was exactly what I needed! So to experiment with the idea I build a pixel-sprite-generator-editor, so it was easier to change the design and see the outcome. Btw the pixel-sprite-generator-editor […]