A little change I made to the new updated plugin:
find the plugin-folder “syntaxhighlighter” and add the next line to “syntaxhighlighter.php”
[as highlight=”1,3″]
‘as’ => ‘as3’,
‘as3’ => ‘as3’,
‘actionscript’ => ‘as3’,
‘actionscript3’ => ‘as3’,
[/as]
and find in the plugin-folder “syntaxhighlighter”, the folder “scripts” and change the next line to “shBrushAS3.js”
[as wrapper=”true”]
// SyntaxHighlighter.brushes.AS3.aliases = [‘actionscript3’, ‘as3’]; // old line and the bottom of the .js file
SyntaxHighlighter.brushes.AS3.aliases = [‘actionscript3′,’actionscript’, ‘as3’, ‘as’]; // new line
[/as]
the new syntaxhighlighter only uses “as3” and “actionscript3“, and I just changed all my post to “as”
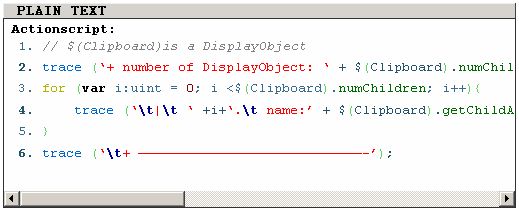
I removed “white-space: pre;” form “code” and now it wraps:
code { font-family: "Courier New", Courier, monospace; font-size: 1.2em; /*white-space: pre;*/ color: Gray; }
Today I updated my SyntaxHighlighter JavaScript package by Alex Gorbatchev and it was not easy…
I have a syntax highlighter installed on my blog to show my ActionScript source code in a nice way.
But the first time I installed it, I choose a WordPress plugin which isn’t add to WordPress Plugin Directoryand doesn’t appear to be update.
And if I remember correctly, it didn’t work as it should and I had to add ActionScript. Read my previous decision here.
So I had to upgrade to SyntaxHighlighter Evolved which of course came with some upgrading issues created by my previous install.
First problem: write ActionScript.
ActionScript is not default included in the Syntaxhighter, and you will be advised to use [ javascript ] tag, which is a good advice since AS is almost javascript. It would make your live easier if you choose this option.
But as in my last installment of syntaxhighlighter I want to use Actionscript highlighting.
So there we go:
To do that you need an Actionscript brush. I found two of them: cptloadtest.com has one but it looks like its more for AS2,
and yourpalmark.com which is also the one I choose, because I used his version also with my previous installment and it’s for AS3.
This is what you need to do: install SyntaxHighlighter and if you choose to use [ javascript ]
your done. I was not done yet, so lets continue… Download the shBrushAS3.zip, extract and place the shBrushAS3.js in the correct folder on the server (in my case .../wp-content/plugins/syntaxhighlighter/syntaxhighlighter/scripts). Now you need to change some code in the WordPress plugin:
You can do this in WordPress itself if you have writing permission set, or you can edit the php file on your desktop…
you need to add the highlighted code
// Register brush scripts
wp_register_script( 'syntaxhighlighter-core', plugins_url('syntaxhighlighter/syntaxhighlighter/scripts/shCore.js'), array(), $this->agshver );
wp_register_script( 'syntaxhighlighter-brush-actionscript3', plugins_url('syntaxhighlighter/syntaxhighlighter/scripts/shBrushAS3.js'), array('syntaxhighlighter-core'), $this->agshver);
and
// Create list of brush aliases and map them to their real brushes $this->brushes = apply_filters( 'syntaxhighlighter_brushes', array( 'as' => 'actionscript3', 'as2' => 'actionscript3', 'as3' => 'actionscript3', 'actionscript' => 'actionscript3', 'bash' => 'bash',
and now you are ready to go.
I had to change some other stuff ([ source:as ]...[ /source ] into [ as ]...[ /as ] ) and it seems that my css is not playing nice with syntaxhighlighter. hmmmm this is more work then I thought it would be.
I had to deactivate one plugin: autoescape , it didn’t play nice with SyntaxHightlighter. I didn’t use it anymore, and the combination generated gibberish.



![New design for [mck]](http://www.matthijskamstra.nl/blog/wp-content/themes/sandbox/screenshot.jpg) )
)